こんにちは。
今まで、HTMLとCSSのみでLPページ等を作成していましたが、
先日初めてSCSSファイルを作成し、CSSの管理を行いました。
今回はVisual Studio Code(以下、VSCode)で拡張機能<DartJS Sass Compiler and Sass Watcher>をインストールした場合の、SCSSのコンパイル方法を記載します。
・・─・・─・・─・・─・・─・・─・・─・・─・・─・・─・・─・・・・─・・─・・─・・─・・─・・─・
作業ツール
まずは作業に必要なツールです。
- エディタ: Visual Studio Code
- 必要な拡張機能: DartJS Sass Compiler and Sass Watcher
インストール方法
まず、VSCodeをインストールします。(既にインストール済みの場合は不要です。)
こちらは他のサイトでも手順が紹介されているので、割愛します。
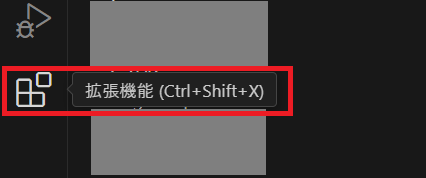
次に、メニューの『拡張機能』からDartJS Sass Compiler and Sass Watcherをインストールします。

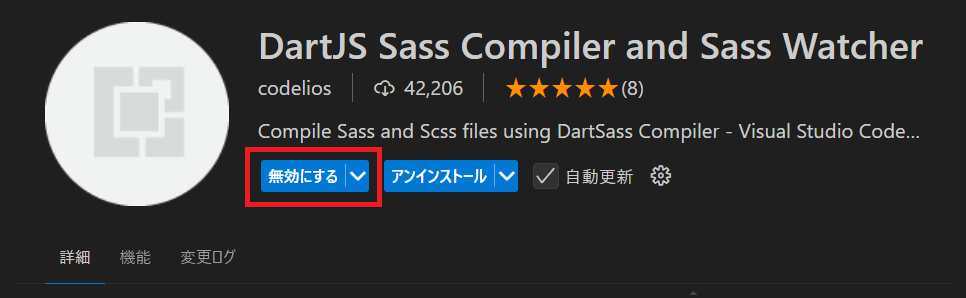
インストール出来たら、プルダウンから『有効』にしましょう。

CSSファイルのコンパイル場所の設定
次に、対象のプロジェクト内のどこにCSSファイルを置くかを設定します。
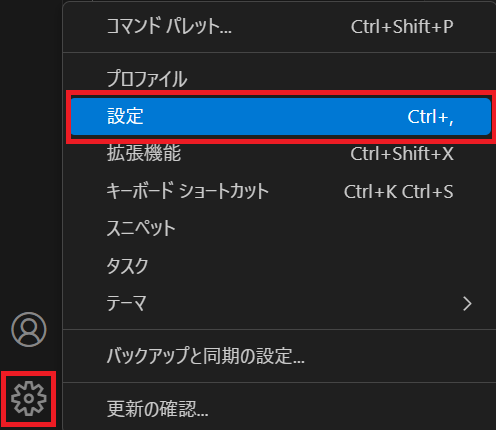
VSCodeの左下にある歯車アイコンをクリックして、「設定」をクリックしてください。

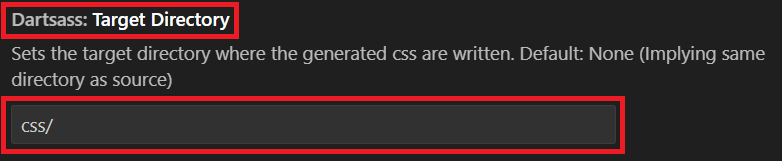
設定を開き、「Dartsass: Target Directory」の入力欄まで移動します。
※上の検索バーに「dartsass」と入力すると探す手間が省けます。
「Dartsass: Target Directory」の入力欄に、コンパイルされたcssファイルを置く場所(パス)を指定します。
パスは、現在開いているフォルダからのパスとなっています。
(例)Testフォルダ(プロジェクト)内に、コンパイルされたcssファイルをcssフォルダ配下に置きたい場合、「css」と入力します。

すると、コンパイルされたCSSファイルは以後、下図赤枠の『CSS』フォルダに格納されることになります。

コンパイルさせるための設定は完了です。
SCSSファイルの作成と更新
プロジェクト内にSCSSファイルを作成し、更新します。
すると、CSSフォルダ内のCSSファイルが自動で作成されます!

作成された後は、SCSSファイルを更新するたびにCSSファイルも自動更新されます。
そのため、編集する際はSCSSファイルを書き換えましょう。
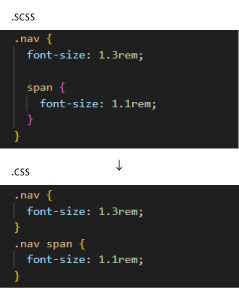
☆下図:SCSSファイル更新後の、CSSファイルへコンパイル後のコード

以上、VSCodeでDartJS Sass Compiler and Sass Watcherを使用した、 SCSSファイルのコンパイル方法でした!




コメント