初めまして! 入社2年目のヒラ社員と申します! 有益な情報を共有していけたらと思っております、よろしくお願いします!
今回は私が実務の中で苦戦した kintoneのコメント機能をJSで最初から閉じた状態にする方法について お話しできればと思っています!
コメント機能とは?
そもそもコメント機能とはなにか...と思われる方のために説明します。
コメント機能とは、各レコードのデータでコミュニケーションを取ることができる機能
のことです。
メンション機能等もついており、通知を飛ばすこともできます!
通常はレコード詳細画面が開かれた際にコメントウィンドウが開いた状態で
表示されるような仕様になっています。
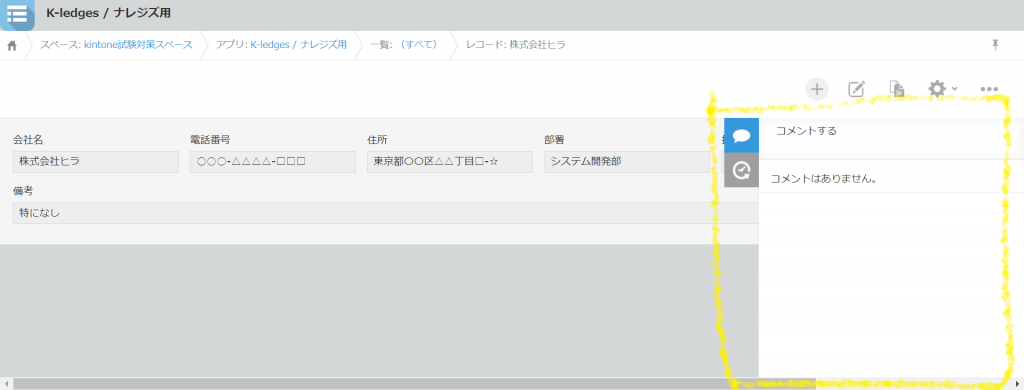
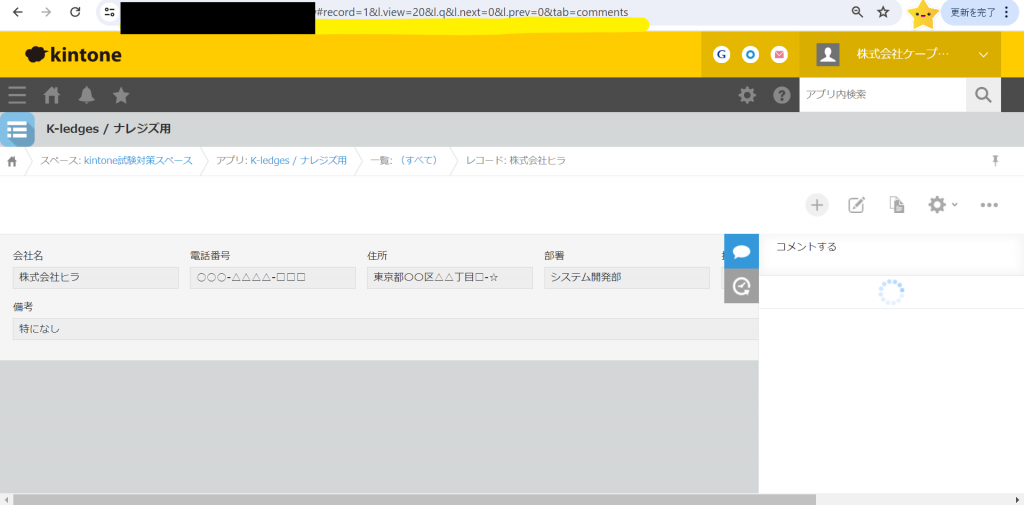
↓以下の部分がコメント機能に該当します。

コメントウィンドウのせいで見づらい…?
コメント機能は大変便利な機能ですが、コメントウィンドウが開いている状態だと、
上記の画像のように全体のフィールドが見えない場合があります。
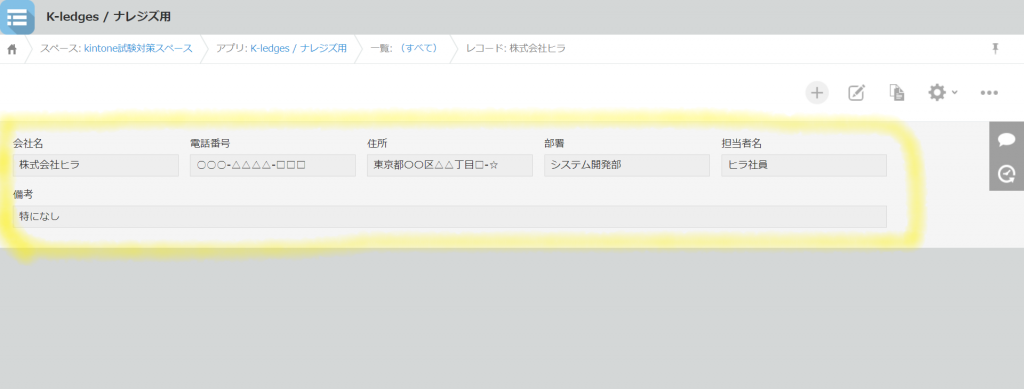
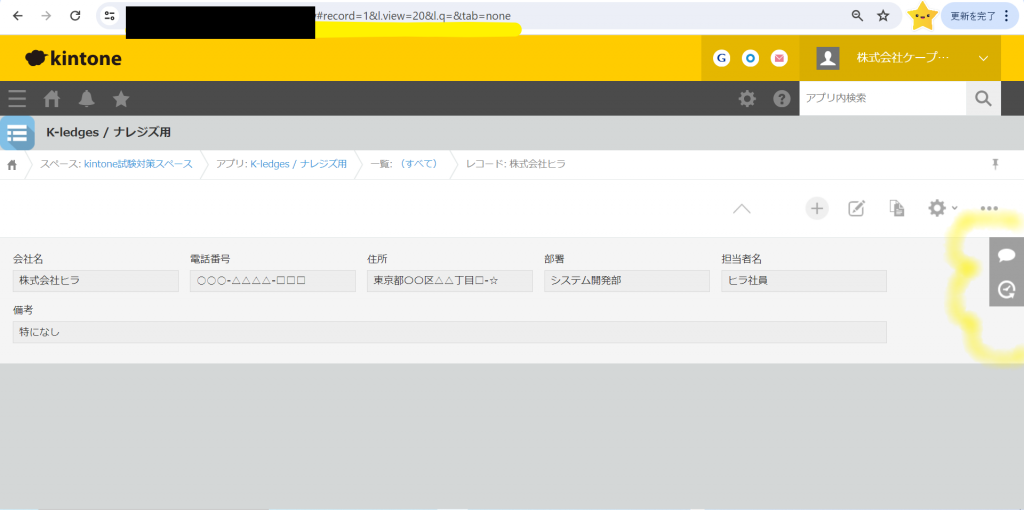
↓以下は先ほどのコメントウィンドウを閉じた際の画像です。

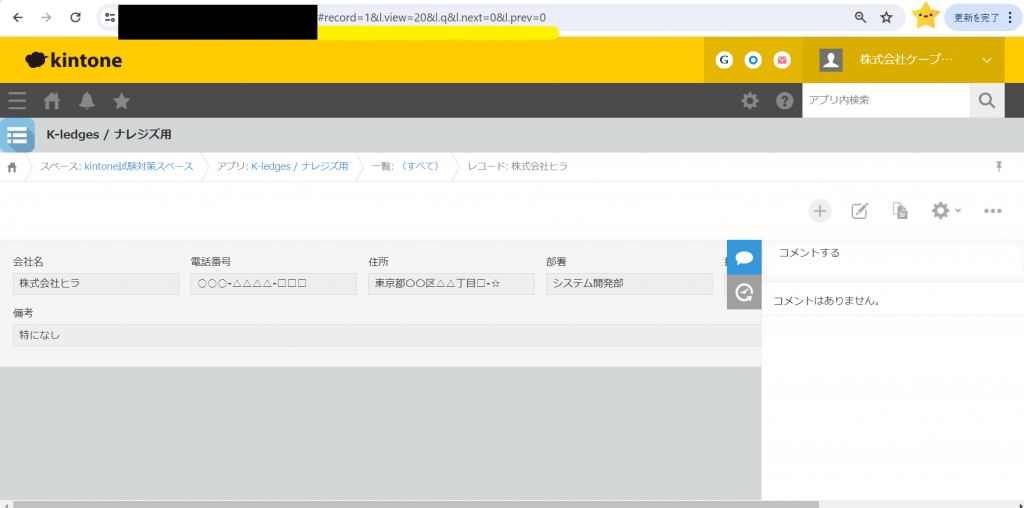
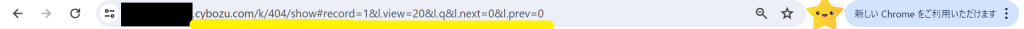
URLに注目!
実は、レコード詳細画面表示時、レコード詳細画面コメントウィンドウ閉鎖時、
レコード詳細画面コメントウィンドウ再表示時ですべてURLが異なっているんです!
↓レコード詳細画面表示時

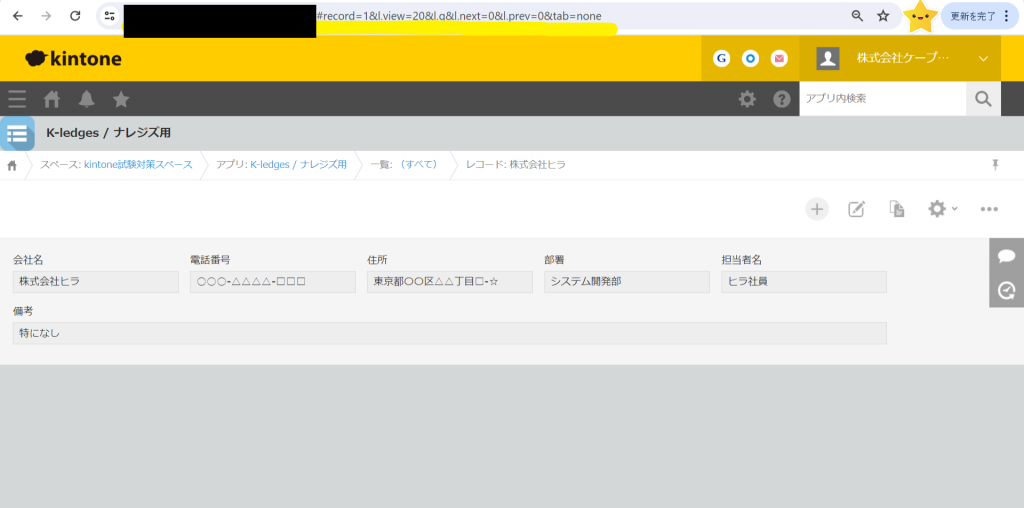
↓レコード詳細画面コメントウィンドウ閉鎖時

↓レコード詳細画面コメントウィンドウ再表示時

実装方法
↓ひとまずJSの全体をお見せし、以下1行ずつ解説していきます!
(function($) {
'use strict';
kintone.events.on('app.record.detail.show', function(event) {
var hashParam = location.hash.substr(1).split('&');
var paramList = {};
hashParam.forEach( (value, index) => {
var paramSplit = value.split('=');
paramList[paramSplit[0]] = paramSplit[1];
});
if (paramList.tab == 'comments') {
paramList.tab = 'none';
location.hash = $.param(paramList);
} else {
paramList.tab = 'none';
location.hash = $.param(paramList);
}
});
})(jQuery);
まずはこちら!
kintone.events.on('app.record.detail.show', function(event) {
var hashParam = location.hash.substr(1).split('&');
var paramList = {};
コメント機能はレコード詳細画面で使用するため、
レコード詳細画面表示時を表すイベントである
app.record.detail.showが入ります。
var hashParam = location.hash.substr(1).split(‘&’);で
URLのハッシュ部分を取得し、先頭の#を除いて&で分割します。
するとhashParamは以下の要素を含む配列になります。

[‘record=1’, ‘l.view=20’, ‘l.q’, ‘l.next=0’, ‘l.prev=0’]
var paramList = {};でhashParamを格納する配列を初期化します。
続いてこちら!
hashParam.forEach( (value, index) => {
var paramSplit = value.split('=');
paramList[paramSplit[0]] = paramSplit[1];
});
hashParam.forEach( (value, index)で
各ハッシュパラメータを処理するループ処理を書きます。
var paramSplit = value.split(‘=’);で
hashParamをキーと値に分割します。
paramList[paramSplit[0]] = paramSplit[1];で
分割したキーと値をparamListオブジェクトに格納します。
続いてこちら!
if (paramList.tab == 'comments') { // ハッシュパラメータの'tab'が'comments'の場合
paramList.tab = 'none'; // 'tab'パラメータを'none'に変更する
location.hash = $.param(paramList); //
}
if (paramList.tab == ‘comments’)で
ハッシュパラメータの‘tab’が‘comments’の場合の処理を書きます。
paramList.tab = ‘none’; で
tabパラメータをnoneに変更する処理を加えます。
location.hash = $.param(paramList);で
paramListを文字列に変換し、URLのハッシュを更新します。
これでコメントウィンドウ閉鎖状態の画面になります。
最後にこちら!
else {
paramList.tab = 'none';
location.hash = $.param(paramList);
}
});
})(jQuery);
else { で ‘tab’が‘comments’以外の場合の処理を書きます。
paramList.tab = ‘none’; で
tabパラメータをnoneに変更する処理を加えます。
location.hash = $.param(paramList); で
paramListを文字列に変換し、URLのハッシュを更新します。
これでコメントウィンドウ閉鎖状態の画面になります。
確認しよう!
JSを該当のアプリに読み込ませ、レコード詳細画面を開いてみると…

レコード詳細画面表示時のURLがtab=noneとなっており、
コメントウィンドウが閉じた状態になっています!
フィールドを一目で見ることができ、コメントウィンドウをいちいち閉じる必要が無くなりました!





コメント