初めまして、入社2年目のダンベルです。
日々ジムに行きトレーニングをしているのに、すぐ風邪をひいてしまうのはなぜなんでしょうか。。。。。
そんなことはさておき、今回はタイトルの通りGoogleフォームの内容をTeamsに飛ばしていきたいと思います!
M365 をお使いの場合、formsを利用して、power automateで通知を飛ばすやり方が主流だと思いますが、これまでGASでSlackに通知を飛ばしていたので、同様にGASからteamsに通知を飛ばす方法を調査・実装しました。
Contents [hide]
Webhookとは
そもそもWebhookとはなんぞやって話なんですが、
特定のイベントが発生したときに、事前に設定されたURLにHTTPリクエストを送ることで通知ができる仕組みだそうです。
今回でいうと、Googleフォーム送信時にTeamsで設定したURL(Webhook)にHTTPリクエストを送信するといった流れです!
Webhookを取得してみた!
まず、Teamsで通知を送信したいチャネルを用意してください。

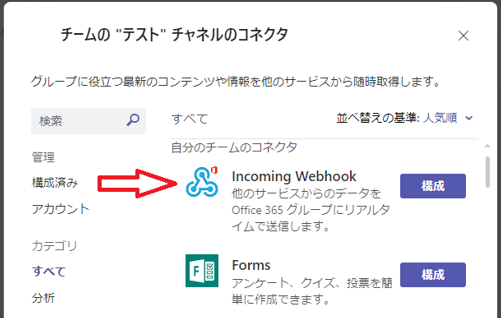
チャネル作成後にコネクタを表示して、”Incoming Webhook ” の構成を選択

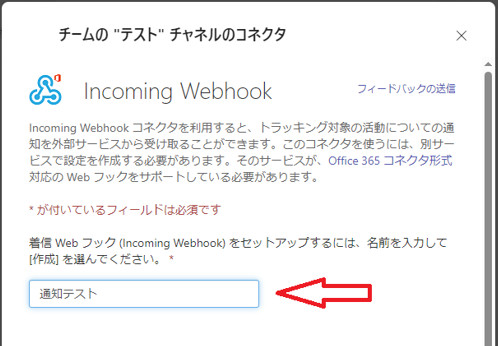
名前を設定し、作成をクリックするとWebhookURLが作成されるのでそれをコピーして、メモ帳などに張り付けておきましょう!
Formを作成して、GASを開いてみよう!
はじめに、GAS(Google Apps Script)はGoogleが提供するクラウドベースのJavaScriptプラットフォームで、これを使用することでGoogleの各種サービスのカスタマイズができるといったものです!
GASを理解したところで本題に戻ります。
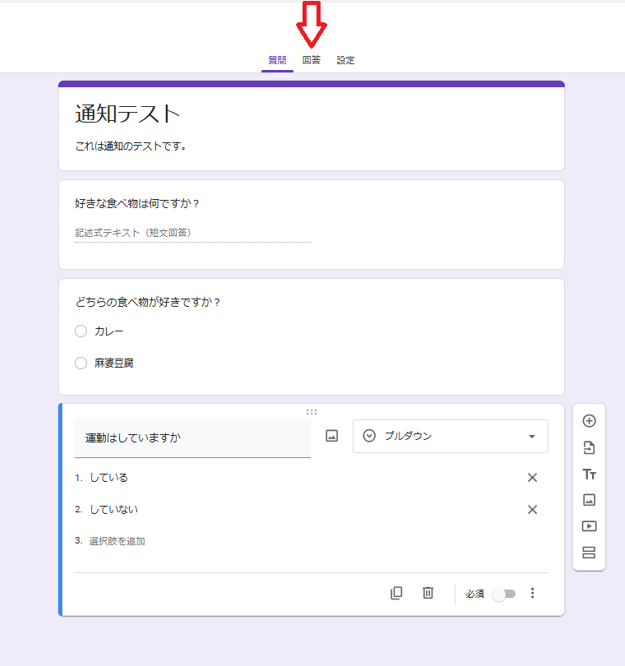
Webhookが取り出せたら今度はGoogleフォームを用意します。

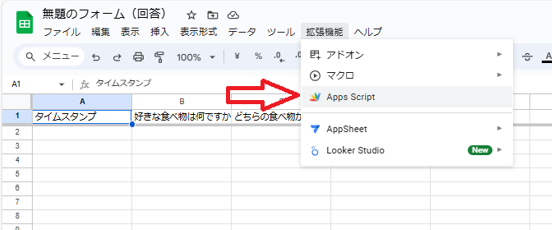
フォームを作成し、スプレットシートを開いたら拡張機能のApp Scriptを選択


これで作成したGoogleフォームのGASが開けましたね!
GASで通知できるようにプログラム!
GASが開けたら最初にエディタが開かれるので、関数を作成しましょう。
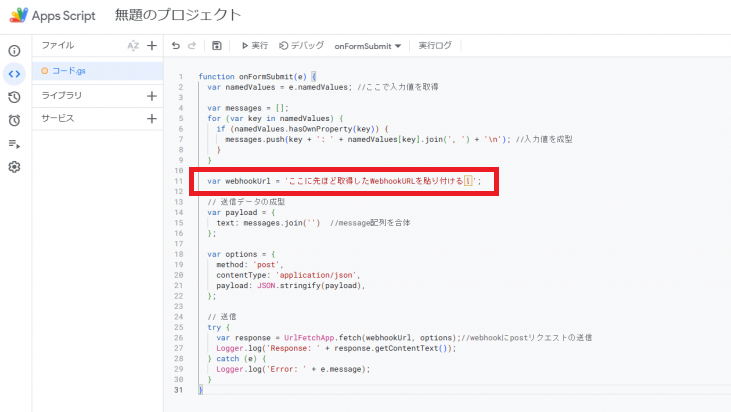
下記にコードを記載しているので、コピペなどしてください!
function onFormSubmit(e) {
var namedValues = e.namedValues; //ここで入力値を取得
var messages = [];
for (var key in namedValues) {
if (namedValues.hasOwnProperty(key)) {
messages.push(key + ': ' + namedValues[key].join(', ') + '\n'); //入力値を成型
}
}
var webhookUrl = 'ここに先ほど取得したWebhookURLを貼り付ける!';
// 送信データの成型
var payload = {
text: messages.join('') //message配列を合体
};
var options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload),
};
// 送信
try {
var response = UrlFetchApp.fetch(webhookUrl, options);//webhookにpostリクエストの送信
Logger.log('Response: ' + response.getContentText());
} catch (e) {
Logger.log('Error: ' + e.message);
}
}

webhookUrlという変数に先ほどコピーしておいたWebhookURLを代入することをお忘れなく。
貼り付けを終えたら、ctrl+sでエディタを保存します。
トリガーを設定
関数を設定したら、今度はトリガーを設定します。
トリガーは、特定のアクションを行ったときにどの関数を使用するか設定できるものです。
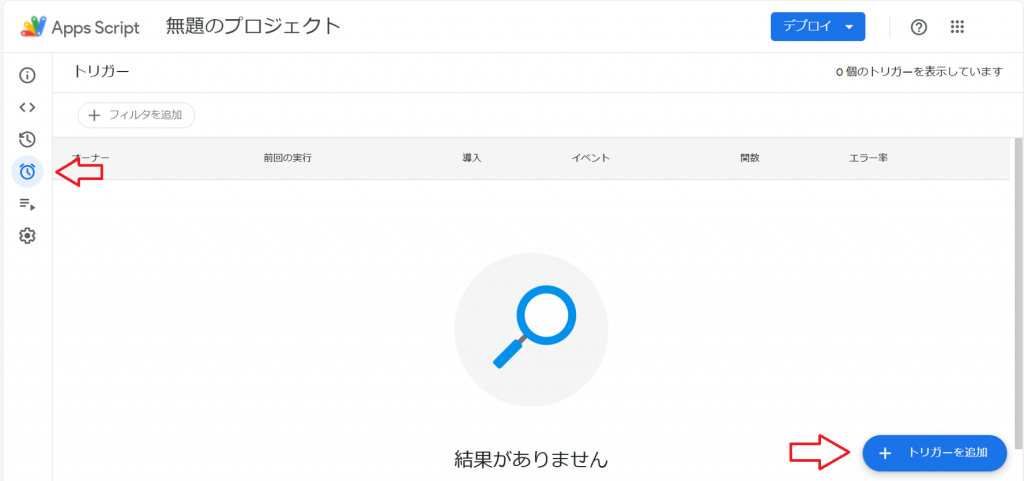
左のタブからタイマーのマークのタブを選択し、右下に出るトリガーを追加をクリック


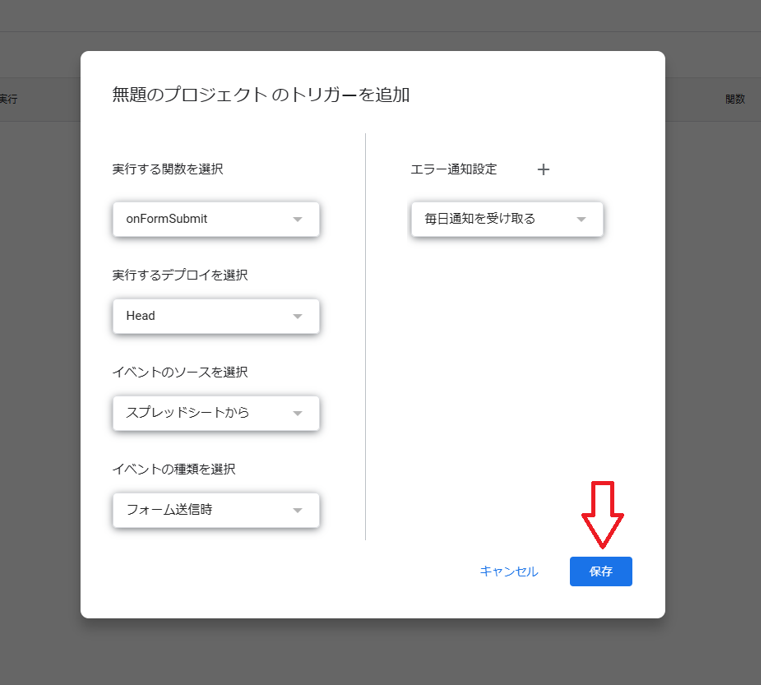
トリガーを上記画像のように設定し、保存をクリック
これでトリガーの設定は完了!
実際に通知を飛ばしてみよう!
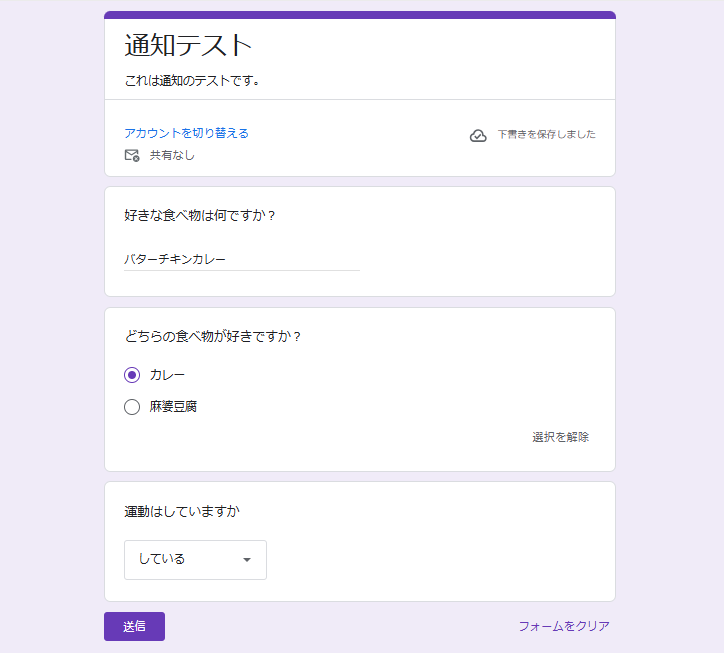
通知を飛ばす設定は完了したので、Googleフォームで入力したものを送信してみましょう!


それでは、Teamsに通知が送信されたのか…確認してみましょう!

届いていましたね!
Googleフォーム入力時にTeamsに通知を飛ばす方法は以上となります。
ここまで読んでくださりありがとうございました!





コメント