初めまして、強肩です。たいていの荷物は肩に担げば運べます。が、血の流れは止まっちゃうみたいでよく痺れます。
さて、本投稿ではWordpressのプラグインContact Form 7のタグ内に属性を追加したい時どうすれば…?
つまり…
<input type=”text” name=”your-name” ~~[ あらかじめ設定されている属性 ]~~ />
を…
<input type=”text” name=”your-name” 〇〇=”×××” ~~[ あらかじめ設定されている属性 ]~~ />
にしたいなぁという事です。
それでは、見ていきたいと思います!
Contents
デフォルトの設定
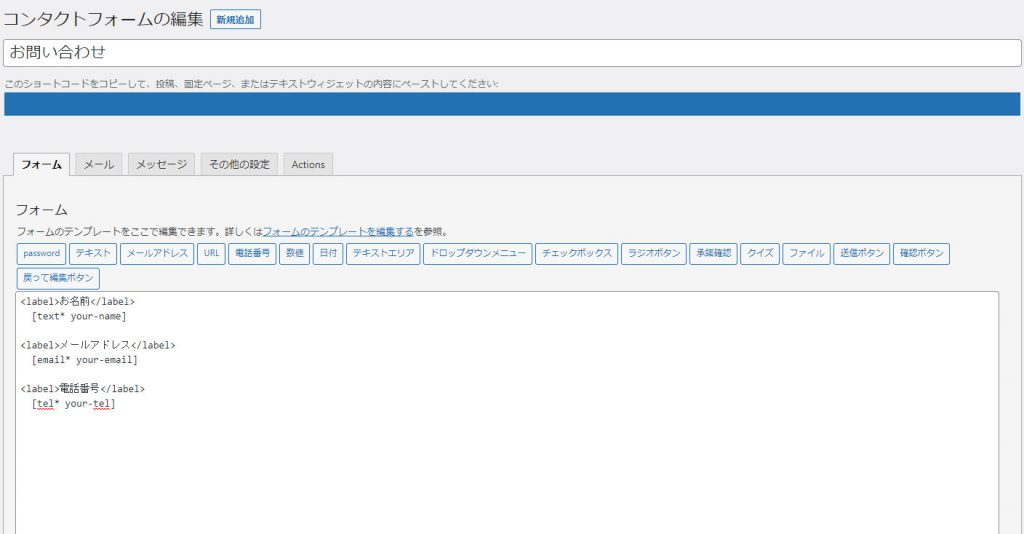
Contact Form 7でフォームを作成する際、「テキスト」「メールアドレス」「電話番号」等の項目を設定すると、ありがたいことに自動でタグを生成してくれます。
※フォームの項目追加については省略します!

⇓

この時、作成されたコードの『お名前』項目のinputタグを見てみるとこんな感じ。
<input type="name" name="your-name" ~~[ あらかじめ設定されている属性 ]~~ />typeやname属性の他、クラス名やid、デフォルト値の設定は元々の機能でも可能です。
が! その他、どうしても入れたい属性がある…そんな時もありますよね。
そんな時はどうすれば良いのか…
設定方法
今回の記事でご紹介するのは、functions.phpで設定する方法です。
結果から言ってしまうと、 str_replace を使用します。
どのサイトでも言われているように、functions.phpはWordpressのテーマの設定などに関わる大事なファイルのため、必ずコピーしてから編集してくださいね!
今回は少し無理矢理、Vue.jsで使用される v-model 属性を name=”your-name”の次に記載されるよう設定してみます。
functions.php
add_filter('wpcf7_form_elements', 'add_form_tag');
function add_form_tag ($form){
$form = str_replace('<input type="text" name="your-name"', '<input type="text" name="your-name" v-model="hoge"', $form); return $form;
}
wpcf7_form_elementsはContact Form 7 のフィルターフック(出力するテキスト関連の内容を変更できる)の一つです。そして str_replace で
<input type=”text” name=”your-name”‘~~> の内容を
<input type=”text” name=”your-name” v-model=”hoge”>
へ置き換えています。
これでfunctions.phpの設定は完了!
あとはブラウザの方でinputタグ内に反映されているか確認してみてください。





コメント